Quand tu navigues sur internet et plus précisément sur un site web, tu t’attends à trouver les informations dont tu as besoin sans te perdre dans un labyrinthe de pages. C’est là qu’intervient l’arborescence d’un site web : elle définit la structure du site et l’organisation des pages, un peu comme le plan d’un centre commercial où chaque boutique est placée stratégiquement pour optimiser le flux des visiteurs.

Pour la représenter visuellement, plusieurs outils existent :
- L’organigramme :
- une représentation en arborescence classique, avec une hiérarchie claire des pages.
- La carte mentale :
- plus flexible, elle permet d’explorer plusieurs chemins possibles pour l’utilisateur.
- Les wireframes :
- souvent utilisés en UX/UI design, ils aident à visualiser l’expérience de navigation.
Une bonne arborescence améliore la navigation des utilisateurs, facilite le travail des moteurs de recherche et optimise le référencement naturel.
Pourquoi l’arborescence est essentielle pour ton site web ?
Un Guide pour tous les acteurs du Projet
Construire ou refondre un site web, c’est un travail d’équipe :
- Les développeurs ont besoin d’une structure claire pour coder efficacement.
- Les designers UX/UI doivent comprendre comment les pages interagissent pour optimiser l’expérience utilisateur.
- Les équipes marketing doivent s’assurer que les pages importantes sont mises en avant pour convertir les visiteurs.
Une arborescence bien définie évite la cacophonie et garantit que tout le monde avance dans la même direction.
Un Parcours Utilisateur Optimisé
Une bonne arborescence impacte directement l’expérience utilisateur (UX) et donc les performances du site :
- Un menu clair = navigation fluide, l’utilisateur trouve ce qu’il cherche sans effort.
- Un taux de rebond réduit = les visiteurs ne quittent pas le site frustrés après 10 secondes.
- Un temps de visite augmenté = une navigation intuitive encourage l’exploration.
Un taux de conversion amélioré = les pages stratégiques (produits, contact, inscription) sont mises en avant et accessibles en quelques clics.
Un Meilleur Référencement Naturel (SEO)
Il faut comprendre comment fonctionne Internet. Si l’arborescence d’un site web aide les internautes à naviguer, elle joue aussi un rôle clé pour Google et ton SEO. Un site bien structuré est plus facile à explorer, à comprendre et à indexer par les moteurs de recherche. Et qui dit meilleure indexation dit meilleure visibilité dans les résultats de recherche.
Mais comment est-ce que Google évalue la structure d’un site ?
Lorsqu’un moteur de recherche explore un site, il suit son organisation et ses liens pour comprendre quelles pages sont les plus importantes. Une arborescence bien conçue permet :
- Une exploration efficace par Googlebot : si les pages sont bien hiérarchisées et facilement accessibles, elles seront mieux référencées.
- Une indexation optimisée : Google favorise les sites où l’information est organisée de manière logique, avec des catégories et sous-catégories claires.
- Un bon équilibre entre profondeur et accessibilité : une page trop enfouie (à plus de trois clics de la page d’accueil) risque d’être ignorée par Google.

L’arborescence impacte aussi directement la manière dont les liens internes et externes s’articulent sur le site.
- Le maillage interne (liens entre les pages du site) renforce la cohérence et aide Google à mieux distribuer l’autorité des pages.
- Les sitelinks, ces liens supplémentaires affichés sous un résultat Google, sont souvent attribués aux sites bien structurés.
- Le sitemap XML, qui découle d’une arborescence bien pensée, aide Google à indexer efficacement les pages du site.
Aujourd’hui, la frontière entre SEO et UX est de plus en plus fine. C’est ce qui a donné naissance au SXO (Search Experience Optimization), qui vise à allier référencement naturel et expérience utilisateur. En clair, un site bien structuré, c’est un site qui plaît autant aux visiteurs qu’aux moteurs de recherche.
👉 Moralité ? L’arborescence de ton site n’est pas qu’une question d’organisation interne : c’est aussi un levier stratégique pour améliorer ta visibilité sur Google.
Comment créer une arborescence de site web efficace ?
Construire une arborescence, ce n’est pas juste dessiner des rectangles reliés par des flèches. C’est un travail stratégique qui influence la navigation des utilisateurs, le référencement naturel et la performance globale du site. Voici les étapes clés pour bâtir une structure efficace et fonctionnelle.
1. Définir l’objectif du site web
Avant même de penser aux pages, demande-toi
➡️ « Quel est le but de mon site ? »
- S’agit-il d’un site vitrine pour présenter une entreprise ?
- D’un blog destiné à partager du contenu régulièrement ?
- D’un e-commerce où chaque produit doit être accessible rapidement ?
L’objectif du site influence directement la manière dont l’information doit être organisée. Un site e-commerce n’aura pas la même arborescence qu’un site institutionnel ou un blog d’actualités.
💡Tip : Note en une phrase l’objectif principal du site. Par exemple : « Mon site doit permettre aux clients de commander facilement mes produits et de trouver toutes les informations nécessaires avant l’achat. » Cette phrase servira de guide tout au long du processus.
2. Trouver les bons mots-clés (SEO et navigation)
L’arborescence doit correspondre aux attentes des consommateurs et aux critères de Google. Pour ça, il faut utiliser les bons mots-clés, ceux que les internautes tapent dans la barre de recherche.
Comment les identifier ?
- Utilise Google Suggest (les suggestions automatiques) pour voir les requêtes fréquentes.
- Analyse les mots-clés avec Google Keyword Planner, Ubersuggest ou Semrush.
- Observe comment tes concurrents nomment leurs catégories et pages principales.
❌ Erreur à éviter : se baser uniquement sur l’organisation interne de l’entreprise. Ce n’est pas parce que ton service s’appelle « Solutions Digitales Premium » en interne que c’est le bon terme à afficher sur ton site. Préfère un terme compréhensible et recherché comme « Services de Marketing Digital ».
3. Lister tous les contenus du site
Maintenant que tu sais où tu vas, il est temps de faire un inventaire des contenus à intégrer sur le site.
- Quelles sont les pages essentielles ? (Accueil, À propos, Contact, Blog, Services, Produits…)
- Quels sont les contenus spécifiques ? (FAQ, Témoignages, Études de cas…)
- Quels éléments devront être facilement accessibles ?
4. Organiser les contenus du site
Tu as la liste de tes contenus ? Bien, mais attention : l’arborescence ne doit pas être une montagne russe qui part dans tous les sens. Elle doit suivre une logique simple et intuitive.
🎯 Quelques principes clés :
- 3 niveaux maximum : La règle des « 3 clics » dit qu’un utilisateur doit pouvoir atteindre n’importe quelle page du site en trois clics maximum depuis la page d’accueil.
- Des catégories claires et équilibrées : Évite d’avoir une section avec 15 sous-pages et une autre avec seulement 2.
- Un menu compréhensible : Un visiteur doit immédiatement comprendre où aller.
💡Astuce : Teste ta structure sur quelqu’un qui ne connaît pas ton projet. Si cette personne met plus de 5 secondes à comprendre l’organisation du site, c’est qu’il faut simplifier !
5. Analyser la concurrence
La meilleure façon d’éviter des erreurs est d’apprendre de ceux qui ont déjà fait le travail.
Ce qu’il faut observer chez les concurrents :
- Comment leurs menus sont organisés ?
- Quelles sont les catégories principales mises en avant ?
- Quels types de pages utilisent-ils pour répondre aux attentes des visiteurs ?
- Ont-ils une section blog ? Un espace FAQ ?
⚠️ Ne copie pas bêtement ! Repère les bonnes idées et adapte-les à ton propre projet pour avoir une arborescence unique et optimisée. Internet regorge de ressources pour ce faire.
6. Construire le schéma de l’arborescence
C’est le moment de donner vie à ton plan ! Plusieurs outils gratuits et payants peuvent t’aider, nous les verrons un peu plus bas.
🎯 Objectif : un schéma visuel clair où chaque page est positionnée logiquement.
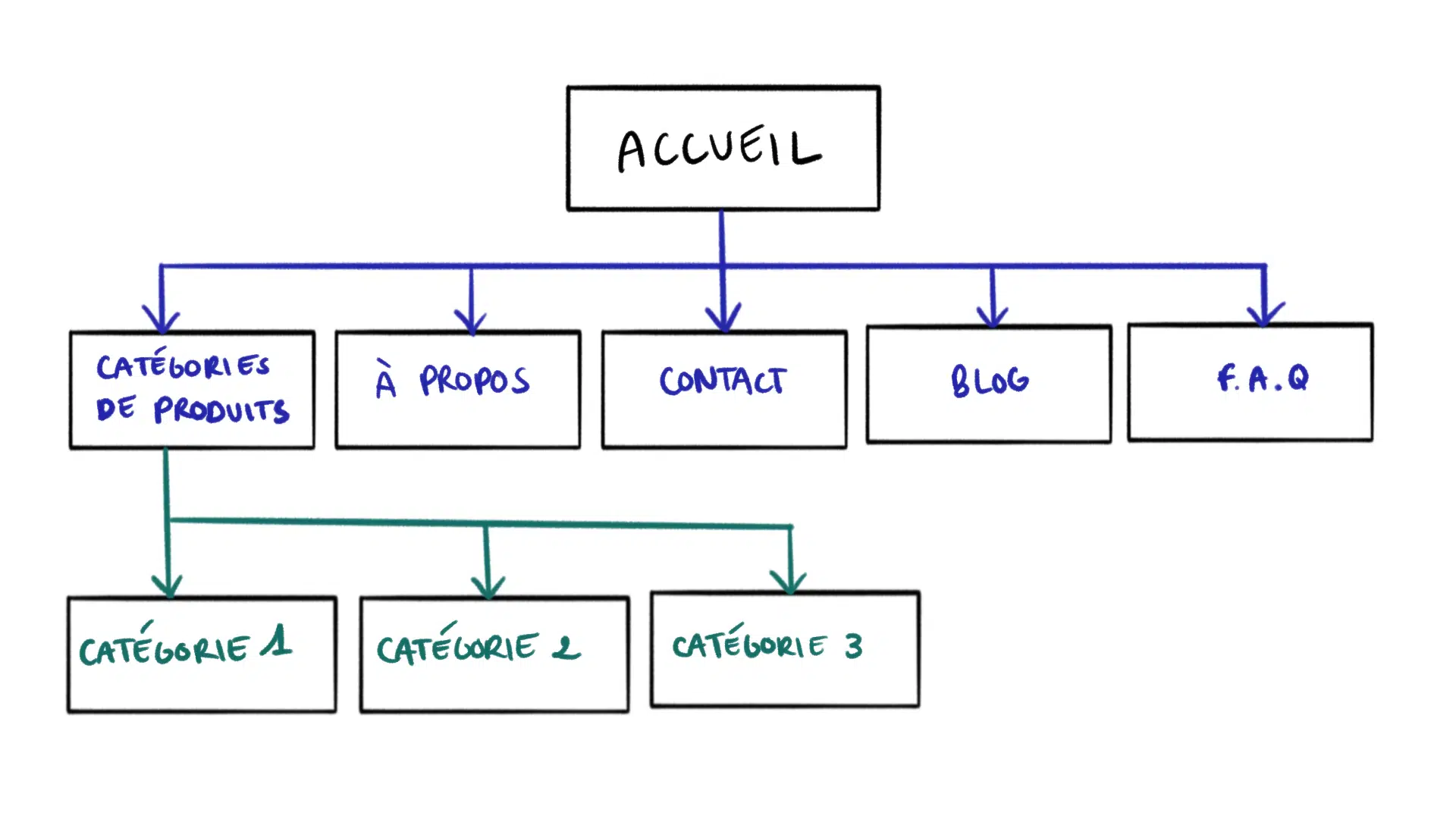
Exemple d’organisation pour un site e-commerce :

L’idée est que tout soit logique, intuitif et sans surcharge inutile.
7. Tester l’Arborescence en Conditions Réelles
Une fois l’arborescence définie, il faut la confronter à la réalité.
Test à faire avant la mise en ligne :
- Navigation à l’aveugle : Demande à quelqu’un d’effectuer une action spécifique (ex : trouver un produit précis). S’il galère, c’est qu’il faut revoir la structure.
- Analyse du parcours utilisateur : Mets-toi à la place d’un visiteur. Est-ce qu’il peut facilement naviguer et atteindre son objectif sans se perdre ?
- Validation SEO : Vérifie que chaque page importante est bien positionnée dans la hiérarchie et que le plan favorise un bon référencement.
💡Tip : Utilise des tools comme Google Search Console et Screaming Frog SEO Spider pour voir si Google comprend bien la structure du site.
Comment modifier une arborescence de site web en toute sécurité ?
Un site web évolue en permanence. Ce qui fonctionnait il y a un an peut être dépassé aujourd’hui. Modifier l’arborescence d’un site, c’est optimiser la navigation, améliorer le référencement et s’adapter aux besoins des utilisateurs régulièrement… mais attention, cela doit être fait sans compromettre le SEO ni perdre de visiteurs en route. Voici comment procéder efficacement ⤵️
Revoir l’objectif du site
Avant toute modification, pose-toi la question : le rôle du site a-t-il changé ?
- Un site vitrine devient un site e-commerce ?
- Une entreprise développe de nouveaux services et doit les intégrer ?
- L’audience cible évolue et n’a plus les mêmes attentes ?
Si l’objectif change, l’arborescence doit être ajustée en conséquence. Mais si le but reste le même, une optimisation plus légère peut suffire.
Faire un état des lieux du contenu…
Une bonne arborescence repose sur un contenu bien organisé. Il faut donc analyser ce qui est en place :
- Quels contenus sont toujours pertinents ?
- Quels contenus performent le mieux ? Regarde le trafic, le temps passé sur la page et les conversions pour décider quoi garder ou modifier.
- Quels contenus sont mal positionnés ? Un service essentiel ne devrait pas être caché à trois clics de la page d’accueil.
🔎 Outils utiles : Google Analytics, Search Console, Screaming Frog SEO Spider.
… Et faire le ménage (mise à jour, fusion ou suppression)
Un site internet bien structuré, c’est aussi un site sans surcharge inutile. Pour cela :
- Mets à jour les contenus obsolètes : actualise les informations, remplace les données périmées.
- Supprime les pages inutiles : si une page n’apporte aucune valeur et n’a pas de trafic, elle peut être supprimée. Attention : vérifie qu’aucun lien interne ou externe ne pointe dessus avant de la supprimer !
- Fusionne les contenus similaires : si plusieurs pages traitent du même sujet, regroupe-les en une seule page plus complète et mieux référencée.
🔧 Outils utiles : Screaming Frog (pour identifier les pages orphelines et les liens cassés), Ahrefs (pour voir les backlinks pointant vers des pages à supprimer).
Optimiser la navigation et la hiérarchie
Une mauvaise navigation entraîne un taux de rebond élevé et un faible taux de conversion. Pour améliorer cela :
- Simplifie le menu : un menu trop chargé perd les visiteurs. Supprime les éléments inutiles ou regroupe les catégories similaires.
- Clarifie la hiérarchie : assure-toi que les pages principales sont accessibles en moins de trois clics.
Priorise le contenu performant : mets en avant les pages qui génèrent le plus d’engagement ou de conversions.
Mettre à jour les liens internes et le SEO
Modifier l’arborescence peut impacter le SEO. Voici comment éviter les pertes de trafic :
- Redirections 301 : Faire une redirection 301 permet de modifier des URL et de proposer aux visiteurs le contenu attendu en toute transparence vis à vis de du moteur de recherche. Si une page change d’URL, redirige-la pour éviter les erreurs 404 et conserver son référencement.
- Vérification des liens internes : si une page est déplacée ou supprimée, mets à jour tous les liens internes qui y renvoyaient.
- Mise à jour du sitemap XML : informe Google des changements en mettant à jour ton sitemap et en le soumettant au Search Console.
Modifier une arborescence, c’est optimiser sans détruire. Il faut un équilibre entre amélioration UX, optimisation SEO et logique de navigation. En suivant ces étapes, tu sécurises les changements et tu assures une transition fluide, sans perte de visibilité.

8 outils pour créer l’arborescence d’un site web
Construire une arborescence claire et efficace, c’est bien… Mais encore faut-il avoir les bons leviers pour la visualiser et la structurer. Heureusement, il existe plusieurs solutions adaptées à différents besoins : certaines sont gratuites, d’autres payantes avec des fonctionnalités avancées.
💡 Conseil : Choisis ton outil en fonction de ton projet et de ton équipe. Un freelance n’aura pas les mêmes besoins qu’une grande entreprise avec plusieurs intervenants.
Outils gratuits pour créer une arborescence de site web
🔹 GlooMaps (Simple, rapide et gratuit)
Si tu cherches un outil minimaliste et efficace, GlooMaps est fait pour toi.
✅ Interface ultra simple : tu crées ton plan en quelques clics.
✅ Sauvegarde facile : export en PNG, PDF ou XML (pratique pour les devs).
✅ Accès sans inscription : parfait pour une utilisation ponctuelle.
❌ Pas d’options avancées pour la collaboration ou le design.
📌 Idéal pour ? Un premier brouillon d’arborescence, rapide et sans prise de tête.
🔹 MindMeister (Cartes mentales pour structurer ses idées)
Si tu préfères visualiser l’arborescence sous forme de carte mentale, MindMeister est une excellente option.
✅ Interface fluide et intuitive.
✅ Collaboration en temps réel (pratique pour bosser en équipe).
✅ Export en PDF ou sous d’autres formats.
❌ Version gratuite limitée à 3 cartes mentales.
📌 Idéal pour ? Organiser ses idées avant de créer l’arborescence finale.
🔹 Cacoo (Collaboration et schématisation visuelle)
Un outil plus graphique et collaboratif, parfait pour bosser à plusieurs.
✅ Travail en équipe avec commentaires et modifications en direct.
✅ Intégration avec Google Drive, Slack et d’autres leviers.
✅ Bibliothèque de modèles pour structurer rapidement.
❌ Version gratuite limitée à quelques diagrammes.
📌 Idéal pour ? Une équipe qui veut une visualisation claire et interactive de l’arborescence.

Outils payants pour une arborescence plus avancée
💎 Dyno Mapper (L’outil SEO-friendly)
Un des outils les plus complets pour gérer arborescence, UX et SEO.
✅ Exploration automatique d’un site existant pour générer son arborescence.
✅ Suivi SEO intégré : évalue la structure en fonction du référencement.
✅ Fonctionnalités UX pour tester la navigation.
❌ Abonnement payant (à partir de 40 $/mois).
📌 Idéal pour ? Ceux qui veulent un tout-en-un, du plan du site à l’optimisation SEO.
💎 FlowMapp (UX et planification de site web)
Un des meilleurs pour construire une arborescence centrée sur l’expérience utilisateur.
✅ Organisation des pages en fonction des parcours utilisateurs.
✅ Collaboration en ligne avec des équipes UX et marketing.
✅ Visualisation intuitive avec des blocs et des connexions logiques.
❌ Payant (à partir de 15 $/mois).
📌 Idéal pour ? Les équipes qui veulent un site bien pensé dès le départ avec une navigation optimisée.
💎 MindNode (Idéal pour les utilisateurs Mac)
Outil de mind mapping avec une interface élégante et fluide.
✅ Synchronisation avec iCloud pour bosser sur Mac, iPhone ou iPad.
✅ Interface simple mais ultra-puissante pour organiser les idées.
✅ Export en PDF, texte, OPML…
❌ Disponible uniquement sur macOS/iOS et payant (à partir de 2,99 $/mois).
📌 Idéal pour ? Ceux qui aiment travailler sur Mac et iPad avec un programme fluide.
💎 Slickplan (L’arborescence version pro)
Ultra-complet pour planifier, tester et optimiser une arborescence.
✅ Création de sitemaps interactifs.
✅ Intégration avec WordPress pour une mise en ligne directe.
✅ Fonctionnalités UX et SEO avancées.
❌ Payant (à partir de 8,99 $/mois).
📌 Idéal pour ? Les pros du digital qui veulent un workflow fluide du plan à l’intégration.
💎 Balsamiq (Le maître du wireframing)
Balsamiq est plus axé sur le wireframing que sur l’arborescence pure, mais il reste très utile pour visualiser la structure d’un site.
✅ Interface de type “croquis” pour faire des schémas rapides.
✅ Idéal pour tester plusieurs versions d’une arborescence avant de valider.
✅ Fonctionnalités collaboratives.
❌ Payant (à partir de 9 $/mois).
📌 Idéal pour ? Ceux qui veulent prototyper rapidement avant de créer le site.
Conclusion : quel outil choisir ?
Besoin d’un outil simple et gratuit ? GlooMaps ou MindMeister.
Tu bosses en équipe ? Cacoo ou FlowMapp.
Tu veux un outil avec un impact SEO ? Dyno Mapper ou Slickplan.
Tu es un utilisateur Apple ? MindNode.
Tu veux un outil ultra-visuel ? Balsamiq.
🚀 À toi de choisir l’outil qui correspond le mieux à ton projet, il est temps de créer l’arborescence de ton site web !