
Le responsive design, ou site web adaptatif en français, est tout simplement une “nouvelle” manière de créer un site web. 🌐
Je mets le mot nouvelle entre guillemets, car cette notion existe depuis quelques années déjà. Néanmoins encore trop peu d’entreprises le prennent réellement en compte dans leur stratégie.
Bon, entrons dans le vif du sujet ! 👀
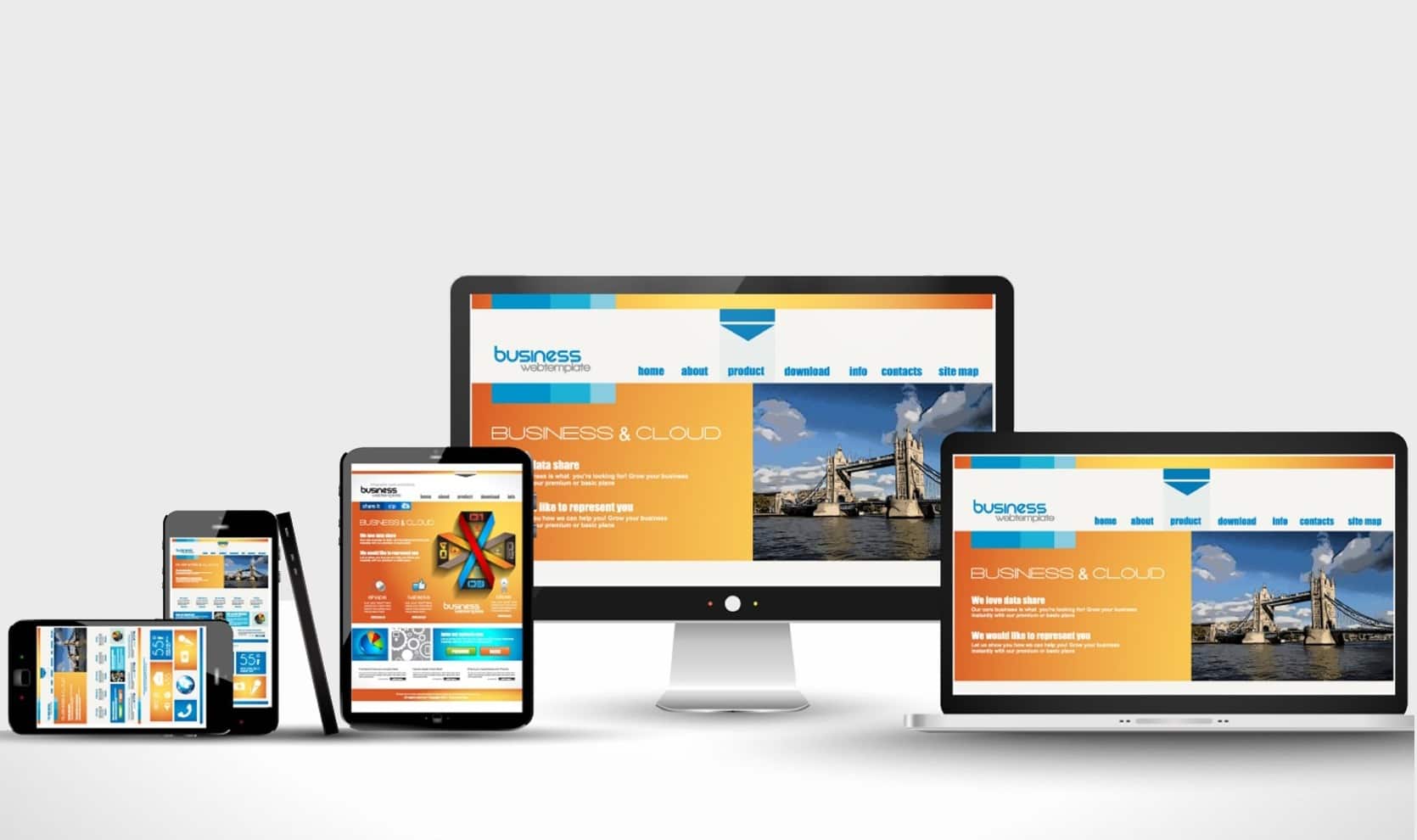
Le responsive design consiste à adapter l’ergonomie de votre site à tous les supports et moyens de connexion. 📲
En un peu plus complexe le responsive design, c’est la capacité d’adaptation de votre site web au terminal de lecture, c’est-à-dire les différents supports :
- Smartphone
- Tablette
- TV,
- Ordinateur de bureau…
Plus concrètement vos contenus : les textes et la taille (longueur et largeur) des images doivent être redimensionnés et réorganisés. Cela doit se faire en fonction de l’espace disponible sur un écran.
Parlons maintenant de ce que vous apporte le responsive design et pourquoi vous y mettre ! 🤗

À quoi sert le responsive design ?
La première chose importante, c’est que le responsive design répond à un besoin d’utilisateur. Ces utilisateurs sont de plus en plus nombreux à se connecter depuis un smartphone, une tablette ou une TV.
L’objectif est donc de veiller à leur expérience utilisateur !
Pour vous donner un ordre d’idée, il y a eu plus de navigation sur Internet venant d’utilisateurs mobile que d’utilisateurs desktop en 2021 :
- Le trafic Internet mondial via ordinateur a représenté moins de 43 %, contre 55,35 % pour les appareils mobiles (+ 11 % par rapport à 2020). 📈
- D’ici fin 2022, les mobiles devraient atteindre 59 % du trafic Internet mondial.
Des statistiques plutôt alléchantes et qui donnent envie de vous mettre au responsive non ? 🤩

Il faut savoir que le responsive design a également bénéficié d’un autre avantage majeur : les media queries de CSS3 (gestion dynamique des feuilles de style).
Ce nom compliqué indique simplement des paramètres permettant de modifier l’apparence d’un site ou d’une application en fonction du type d’appareil. 👨🏫
Je vais maintenant parler de la partie la plus intéressante du responsive design !
Pourquoi faire du responsive design ?
L’objectif du responsive design est que votre interface de site web soit lisible par tous les appareils. Pour cela, le contenu va rétrécir et s’agrandir sans changer.
Cependant, vous pouvez aussi cacher un contenu. Par exemple :
Si vous préférez qu’un texte ou une image ne soit visible que sur le site web en mode desktop et non tablette et smartphone cela est possible. 👨💻
Cette option permet d’afficher uniquement les résultats pertinents pour les mobinautes (utilisateurs d’Internet sur mobile). De choisir délibérément les résultats pertinents donne un gain de temps de chargement de la page.
Cela améliore également le parcours utilisateur de votre cible étant donné qu’elle accède à tout en seulement quelques clics. 🖱
Ce n’est pas tout, le responsive design sert également à l’affichage portrait et paysage. Bon d’accord ce n’est pas impressionnant, mais c’est tout de même un critère à prendre en compte.
Voici le gros morceau 💎 :
Pour certaines entreprises, l’argument le plus important est celui du référencement naturel. Oui le responsive design sert à votre site web d’être mieux référencé.
Depuis un moment maintenant, Google prend en compte si votre site web est ou non responsive !
Google avait annoncé des pénalités pour les sites non adaptés aux téléphones mobiles. 👨⚖️
Néanmoins, un système de valorisation a aussi été mis en place pour ceux qui jouent le jeu ! 📈
Lorsque votre site web sera responsive, une icône de téléphone apparaîtra devant chaque résultat du site. Cette icône a pour but d’augmenter le taux de clics dans la SERP (Search Engine Result Page) mobile.
Donc en conséquence, qui dit plus de clics dit un meilleur positionnement et référencement !

Pour mieux comprendre comment Google procède, parlons rapidement des GoogleBots. 🤖
Lorsque vous créez un site notamment responsive cela facilite le crawl. Le crawl, c’est Google et ses robots qui parcourent et scannent un site pour en retirer toutes les informations possibles !
Après cette analyse Google indexe l’ensemble de votre contenu et c’est ainsi que votre contenu peut être (ou non) référencé.
Donc ne passez pas à côté d’une occasion d’obtenir un meilleur référencement.
Quelques inconvénients au responsive design
Comme toutes choses il y a quelques petits points à surveiller pour le responsive design.
La première étant que les requêtes sont différentes sur mobile.
Un utilisateur mobile utilise des expressions différentes lors de sa recherche. Ces expressions sont beaucoup plus ciblées que celles sur ordinateur. 🖥
Lorsque vous ou moi cherchons quelque chose sur notre smartphone, nous sommes souvent dans l’optique d’avoir l’information rapidement.
Soit dans le besoin d’un achat ou d’une information pratique. Cela fait que chaque recherche est très personnalisée notamment en fonction de la localisation de l’utilisateur. 📍
Ce qui a donc un certain impact sur la partie SEO ! Si vous gérez bien cela, vous pouvez obtenir un nouveau panel de clients.
Donc n’oubliez pas de revoir votre stratégie de mots clés en fonction de ça.

Dernier petit point similaire, les balises titres sont plus courtes sur mobile, à 45 caractères elle est tronquée donc prenez garde à modifier cela en conséquence.
Un dernier conseil pour la route, créer des landing pages spécifiques aux mobiles.
Cela remédiera le problème de balise title, mais surtout cela permet d’avoir des pages avec un contenu dédié et optimisé aux mobiles. 💪
Par la suite, ça vous fera gagner un meilleur positionnement et plus de trafic sur l’ensemble des requêtes mobiles et locales.
Le responsive design en quelques mots
Si nous devions résumer la définition d’un site responsive est conçu de cette manière :
- Une seule base de code HTML identique pour tous les terminaux (les types d’appareils).
- Un système de grilles fluides où se placent les contenus (textuels ou visuels) de la page.
- L’utilisation des CSS3 Media Queries pour appliquer la feuille de style adéquate.
- Des images flexibles/adaptatives dont la taille et la résolution s’ajustent automatiquement.
- Éviter le coût de développement d’un site mobile.
De plus le responsive design est peu coûteux mais peut-être long à mettre en place. ⏳
Néanmoins une fois fait les avantages du géomarketing, d’élargissement de votre cible et de l’amélioration de votre référencement.
Alors qu’attendez-vous ? 👀